JQuery basic captcha example -- demonstrates how to use BotDetect Captcha jQuery Plugin to display and validate Captcha in a basic form. It will tell BotDetect Captcha jQuery plugin to validate captcha code on blur event. Finally, do not forget to include the BotDetect Captcha jQuery plugin in your HTML template. BotDetect PHP CAPTCHA.
If I want to create a form and validate it. If the validation is successful, I will insert this data into a mysql database. Is the best way to do this is to create a form via HTML, then validate it in jQuery and submit the data from the post method through PHP into a mysql database?
Any simple examples are welcome (submit firstname and lastname where both field must be typed in).
I tried some examples but they reload the page when the validation is false and you lose all the data in the textbox fields.
Nitrodbz Nitrodbz
Nitrodbz
closed as not a real question by meagar♦, undefined, Sparky, SomeKittens, Robert LongsonOct 17 '12 at 16:58
It's difficult to tell what is being asked here. This question is ambiguous, vague, incomplete, overly broad, or rhetorical and cannot be reasonably answered in its current form. For help clarifying this question so that it can be reopened, visit the help center. If this question can be reworded to fit the rules in the help center, please edit the question.
3 Answers
keyserIn my opinion, a server side verification is still necessary juste before insert/update statement to avoid corrupted datas.
You can have a Php script called with ajax. In that way, you will not have the page reload.
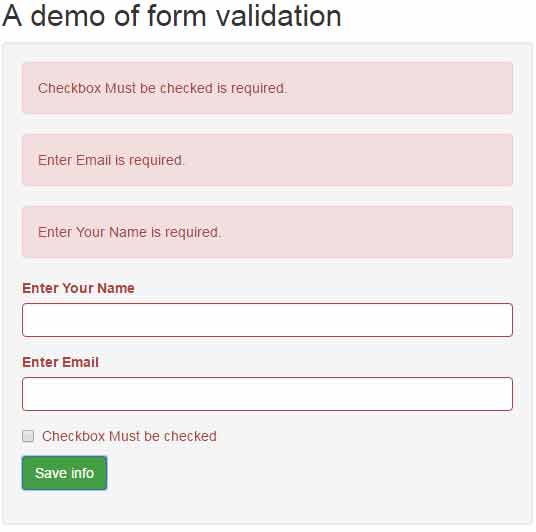
Whenever you accept user data, you should validate it using JavaScript, and you must validate it using PHP. Advanced users can disable JavaScript in their browser, meaning that they can ignore any JavaScript or jQuery validation.
For example, this page will validate the data using both client-side JavaScript and PHP:
ChrisChrisNot the answer you're looking for? Browse other questions tagged phpjquerymysql or ask your own question.
Jquery Form Validation Code

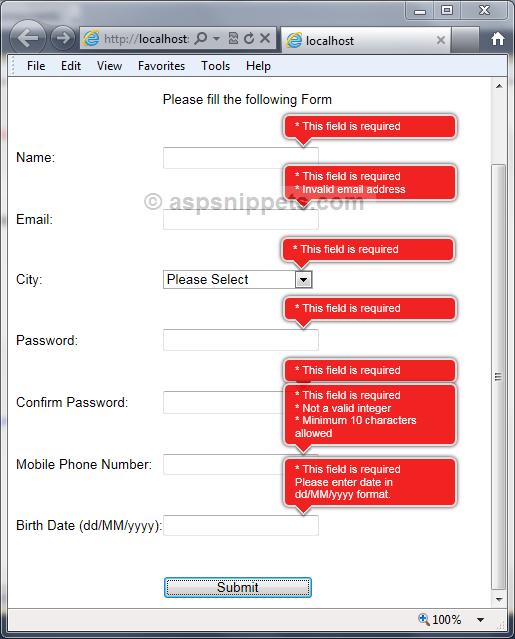
Hi, in my application I designed one admission like school. In that I am checking the validation. If I am checking the validation, it shows message correctly after I entered correctly then also it showing same error. What mistake did I do? Can anyone please tell me?
HTML code:
Validation code:
Php Code Validation
I am checking validation by using jQuery plugin.Thank You
nbanic3 Answers
Here, you are setting html to tags using the jquery function. So even if you have entered correct details, it will show up the text. So you need to empty it at first like:
CODE:
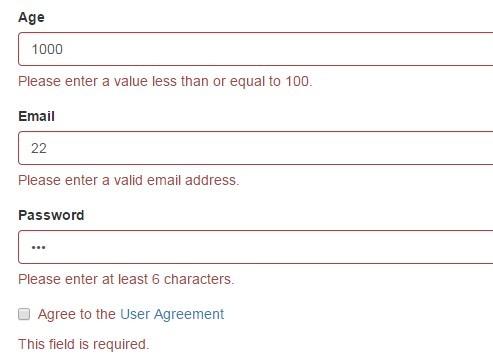
JenzJenzYou have specified Age field size as 3 but in validation ie var age_regex =/^[0-9]{10,1000}$/; 10,000 means length.replace 10,000 by 3 so length can be upto 3 numbers.
A more clean solution for validation jsfiddle use if you like it, you can update your regex depending on your requirement.
DaveDave